こんにちは。デザイナーの永見です。
2021年10月11日のデジタルの日に開催されたオンラインセミナー「【非デザイナーの方向け】デザイナーは何を考えながら作ってるの?」の内容+お時間の関係でお伝えできなかったことをお届けします。
デザイナーではなくても、資料作成の時に見せ方で悩んだり、デザインチェックをする機会があったりしますよね。そんなときに『非デザイナーの方も「デザインの考え方」を知ってもらうことでご自身の業務にも活かせたり、デザイナーとのコミュニケーションが上手くいったりするのでは?』と思い、セミナーを開きました。
今回はウェブ解析士協会のイベントで使われた「Digitable」「Digitable Town」のロゴを題材に、どのようにしてロゴを考えていったのかお話しいたします。
ちゃんと〇〇〇ためのデザインをしてる?
私はデザインの考え方が全然できていませんでした
入社3年目、私はチラシ提案の仕事を担当することになりました。
しかし、これまで毎週のように受注していたチラシが数件、私が引き継いですぐに他社へいくようになってしまいました。
10年以上前のことですが、当時は1件でもなくなると数千万円の売上の損失です。
会社では急遽会議が行われ、「どこが良くないのか」や「他社の紙面の方が見やすい」などの意見が飛び交いました。当然、私の意見も求められましたが答えられず、「なぜ良くないか」「どう改善すればよいのか」をまったく考えることができないダメダメなデザイナーでした……。
そんな私を見るに見かねた、わが恩師のベテランデザイナーさんが
「ちゃんと〇〇〇ためのデザインをしてる?」
とデザインの考え方を一から教えてくださいました。そのお言葉をきっかけにデザイナーとして生まれ変わることができたのです。

この〇〇〇に入る言葉は最後に答え合わせをしますので、是非最後までお読みいただければ幸いです。
デザイナーはどのようにしてクリエイティブを作っているイメージ?

普段デザイナーと接点が多い方もいれば、まったく接点がない方もいると思います。
・頭の中にイメージが湧くのを待っている?
・天からなにか降りてきている?
・持ち前の感性で思うままに作ってる?
このようなイメージをお持ちの方がもしかしたらいらっしゃるのではないでしょうか。
私はクリエイティブを作る際、一連の決まったフローで制作しています。(もちろんデザイナーさんによって進め方は異なりますので、あくまで私の場合です。)
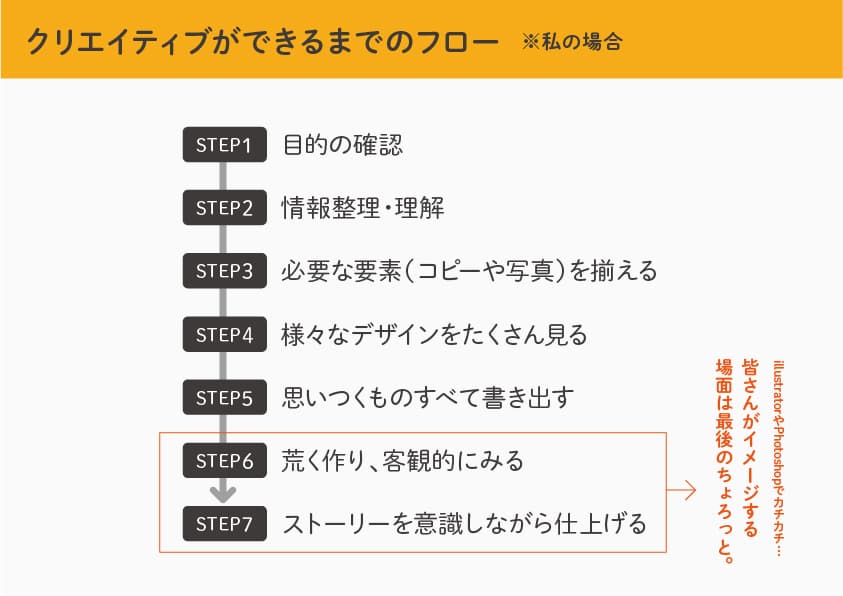
それが以下の7ステップになります。

このステップを踏んで制作していくうちに、明らかにアウトプットの質が上がっていきました。
今回は、ウェブ解析士協会で実施したイベント「Digitable」「Digitable Town」のロゴ制作を例にそれぞれのステップについて解説します。
クリエイティブができるまでのフロー
STEP1の目的の確認はシンプルですが、全工程の中で一番重要です。
「ロゴを作るそもそもの目的は何なのか」「どういったロゴを目指すべきなのか」といった作るものの目的やゴールをヒアリングしながらノートに整理します。
今回ロゴにしたいプロジェクト「Digitable」や「Digitable Town」がどのようなものかを書き出してみました。
Digitable
Digital+Able:デジタルができる人
Digital+Sustinable:持続可能なデジタル社会
Digital+Able+Sustinable:持続可能なデジタル社会のためのデジタル化ができる人を生み出していく
Digitable Town
・地域共創
・私たちの街の課題を私たちが解決していく、街とヒトとデジタルを結ぶ新しい街のかたち
実際に東かがわ市で行われた「Digitable Town / 東かがわDX」のイベントレポート記事はこちら。
ヒアリングの中で、このプロジェクトに対してどのような想いがあるのか、どのように感じ取ってもらいたいのかなど、誰に何を伝えたいかを書き起こしていきます。
このように作る目的をノートの目立つところに書き、STEP2以降でも目的から外れていないかを常に確認しながら進めます。
STEP2では情報を整理し、商品・サービス(今回はプロジェクト)を理解していきます。
対象商品やサービスの理解
今回はロゴ制作のため、以下の点を確認しました。
・このプロジェクトはどのようなものか。
・ロゴの使用用途は何か。
・SNS、ノベルティ、名刺など、どのように展開されていくか。
また、プロジェクトのコンセプト「人にやさしいデジタル」の「やさしい」とはどのようなものか掘り下げて理解を深めていきます。
ターゲットの理解
プロジェクトへ参加してほしいターゲット層はどのような人たちなのかを理解していきます。
今回のプロジェクトは老若男女問わず、デジタルに苦手意識を持っている人が対象です。そんなデジタルが苦手な人たちに「デジタルが簡単にできる」や「身近に感じてもらう」「自分達でもできそう」と思ってもらいたい。
このようにターゲットを理解しながらどのようなゴール設定を設けると良いかなど、ロゴの方向性を少しずつ絞ります。
STEP2で内容をしっかり理解したので早速作りたくなるのですが、STEP3ではもう少し下ごしらえをします。
今回の場合、以下の3つを実施しました。
・重要なキーワードを列挙する。
・このキーワードがどのように表現すると伝わるかを数パターンの方向に沿って案を出す。
・重要なキーワードとその表現がずれていないか確認する。
ロゴの場合は要素が少ないですが、バナーやLP制作だと画像やイラスト、キャッチコピーなど要素が多くなるため必要な要素を整理し、取捨選択します。
STEP3で必要な要素を揃えたので「そろそろ制作に」と思われるかもしれませんが、まだ作りません。
STEP4では様々なデザインをたくさん見てインプットします。書籍、SNS、ウェブ、CM、身の回りのモノなど、今回のデザインに関連しそうなものをたくさん集めました。SNSではTwitterやInstagram、Pinterestなどを活用される方も多いですよね。

自分の頭の中にあるイメージだけで作れるものは限られているからこそ、世の中にあるモノをたくさん見ていくことが大切です。
たくさんのロゴ事例から、このロゴのこの表現方法が伝わりやすくて良いなど、良いところを抽出していく作業をします。
今回の場合、プロジェクトのコンセプトである「やさしい」をどういった書体や色などで表現したらよいかヒントを探していきました。

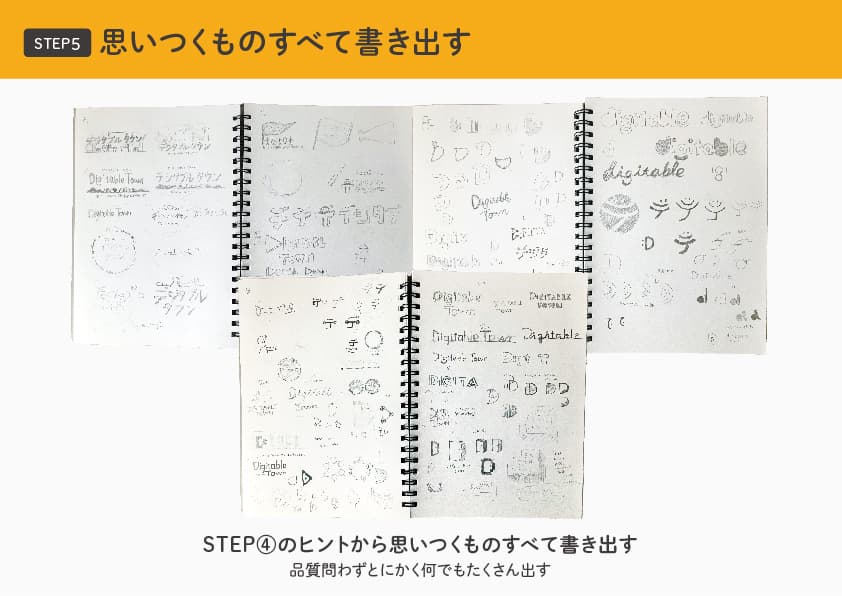
STEP5では、STEP4までのヒントから思いつくものをすべて書き出していきます。
ここでのポイントは、品質問わず全部書いていくことです。そのもの自体は微妙なものであっても、他のものと組み合わさって良いものができあがることもあるからです。まずは思いつくものをすべて書き出してみること、その中でSTEP6に進められるものが見えてきます。

STEP6からIllustratorやPhotoshopを使って制作をしていきます。みなさんがデザイナーの仕事風景でイメージしやすい部分はこのあたりからではないでしょうか。
STEP5を元に荒く作り目的を達成できているものか客観的にみていきます。作っては引いて見て、作っては引いて見ることで、最終的に今回表現したかったロゴから外れないように注意しながら制作します。
そして、プロジェクトに携わる方々のご意見を元にA案に決定しました。

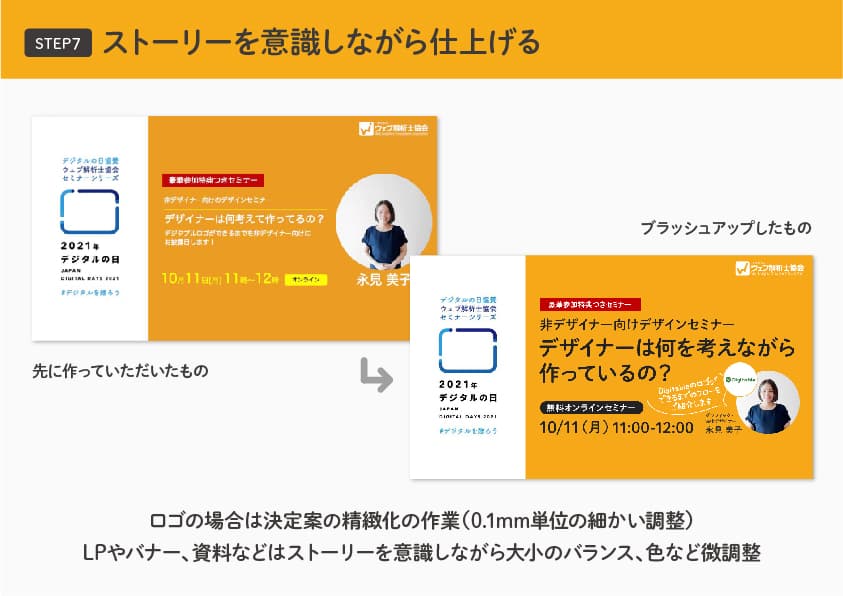
最後のSTEP7は仕上げです。ロゴの場合は、0.1mm単位の細かい調整、精緻化をします。他にもレギュレーションといって、ロゴを使用する際に気を付ける点をまとめたり、ロゴのバリエーションを制作したりします。
バナーや資料の場合は、ストーリーを意識しながら文字・画像の大きさや位置、色などを整えます。今回のセミナーではこちらのバナーを事例としてご紹介しました。このあたりの調整方法は「デザインの4大原則」を参考にされると良いでしょう。
フローのまとめ、デザイナーが喜ぶこと
クリエイティブができるまでのフローのまとめ
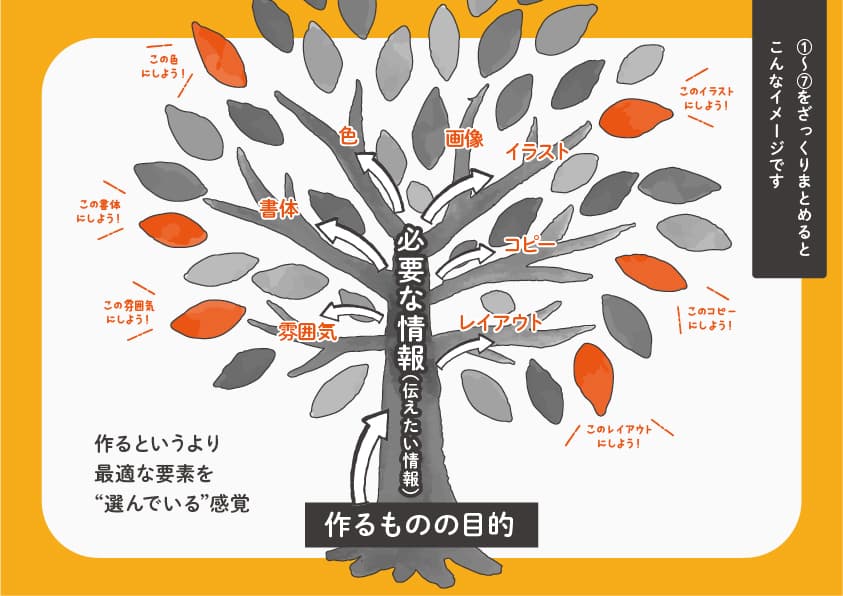
以上がSTEP1〜STEP7の流れです。私はこの一連のフローを以下の木のイメージでとらえています。

最初に根っこになる「作る目的」、その目的を達成するために幹となる「必要な情報(伝えたい情報)」、その必要な情報を書体、色、画像、雰囲気などに分けて最適化した表現を選んでいきます。
私の場合は、作るというよりも、最適な要素を選んでいるという感覚に近いです。
世の中に溢れているロゴやバナー、ウェブサイトなどはこの葉っぱの部分しか見えません。デザインチェックをする際は葉っぱの表現方法の良し悪しではなく、この見えていない根っこや幹の部分をしっかり考えて作っているかどうかを確認します。
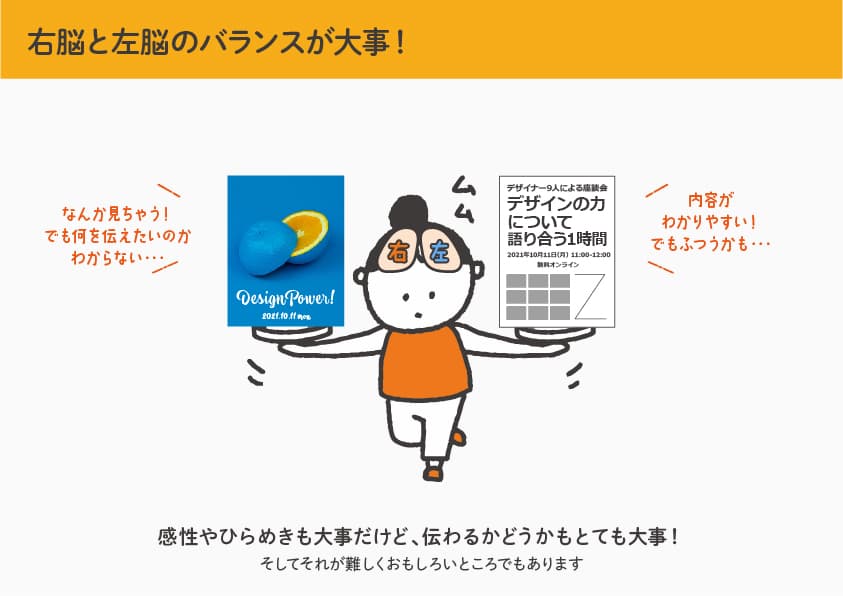
ここまでの説明ですとすごくロジカルな印象を持つ工程ですが、感性で作ることを否定しているわけではありません。

感性やひらめきの右脳と論理的な構造を考える左脳。この2つのバランスを上手くとることが魅力的で伝わりやすいクリエイティブを作る上で非常に大切です。
デザインをしていてそこが難しいのですが、とてもおもしろいところでもあります。
こんな情報をいただけるとうれしい
ここまでは、デザイナーがどのようにしてデザインをしているのかを説明しましたが、ここからは「このように考えて作っているデザイナーだからこそ、このような情報をくれると非常に助かる」というお話をさせてください。

1.指示だけではなく理由、目的まで教えてくれる
忙しくなるとクライアントに言われた通りの指示だけの依頼が来てしまうことがあります。なぜそのような依頼がきたのか、なぜその表現をしたいのか、背景や目的まで共有していただけるとクライアントが持っていない解決策を提案できる場合もあります。
2.作る上で必要な情報をくれる
クリエイティブが出来るまでのフローSTEP2で「情報の整理・理解」がありましたが、その整理をする上で必要な情報を共有していただけると非常に助かります。「このような人が利用する」や「このような検索で流入してくる」など事前に分かっていることや仮説があれば、それらも貴重な情報になります。
3.守るべき項目と自由にアレンジして良い項目を教えてくれる
クライアントさんによって表現の良し悪しの判断基準があります。自由に表現して良い部分、やってはいけないことなどを予め教えていただけると手戻りも少なく助かります。
上記の項目は「デザイナーがもらえると嬉しい」と表現しましたが、もらえない状況も場合によってはあると思います。その時はデザイナー自らこれらの情報をもらいにいく行動も必要です。
セミナーのまとめ
さて、最初に出題した問題、恩師がアドバイスしてくれた「ちゃんと〇〇〇ためのデザインしている?」はお分かりになりましたでしょうか。

正解は、「ちゃんと 伝える ためのデザインをしてる?」です。
今回のセミナーの参加者の中には正解者もいましたが「クライアントのための」や「顧客視点」などの様々な回答をいただきました。中には「フィボナッチ数列を利用した」などの面白い回答もありました。
デザインは華やかなイメージからか、装飾やあしらいなどの飾りをするような認識を持たれている方もいらっしゃいます。もちろんそれも正しいのですが、非デザイナーの方も実は毎日デザインをしているといってもいいかもしれません。
身近な例として「メール作成」があります。メールを送るときに、読みやすく、わかりやすく相手に伝えるために1回は改行しますよね。メールの改行もデザインの一つだと捉えることができると思います。相手に何かを伝えるためには伝える工夫が必要であり、その工夫の一つにあしらいが必要だった場合は、あしらいを使います。

今回のセミナーのまとめです。
・デザインは伝える技術で、そのために設計している。
・デザイナーは見た目より情報を欲している。
・資料作りもデザイン。伝えたいことが伝わっているかを常に意識しながら作る。
・どう相手の心をつかむかは、日頃自分が感情を動かされたことをストックしておく。
このようなデザインの考え方がみなさんの日々の業務で少しでもお役に立てれば幸いです。
さいごに
今回のセミナーは予定時間より過ぎてしまったり、スライドの共有に無駄な時間をとってしまったり、と至らない点が多く、参加してくださった方々にご迷惑をおかけして反省しております。
そんなセミナーでもお忙しい中多くの感想をいたただきとても感動いたしました。心より感謝いたします。また、このような貴重な機会を作ってくださったウェブ解析士マスターの八木さん、ありがとうございました。
最後に、セミナー内ではお話しできなかったことを。

どんな分野でも、チームメンバーの領域のことを知るって大事だなと感じています。私はチームでの仕事に対して、このスライドのような組体操のピラミッドのイメージを持っています。(組体操のピラミッドを経験した方しか共感しにくい例なのですが)土台の人は隣の人と腕をクロスさせます。そうすることで土台がより安定し強くなるからです。この相手の領域に少し入るイメージを全員が持つことでチーム力が強くなるのかなと。
そもそもなぜこのセミナーを実施しようと思ったのか。それは社内の広告運用の方が広告レクチャーの場を設けてくださったことがきっかけです。
「広告運用のこの部分ってデザインする上でも使える!」と思ったことから、「もしかしたらデザインの考え方も誰かに使えるかな?」と思い、まず社内で実施しました。
今回お話ししたことはデザイナーさんにとっては当たり前の内容が多いです。そのため、「批判的なコメントが来るのではないか」とセミナーの実施をやめようかと躊躇したときが正直ありました。
しかし、デザイン職ではない方から見たときに何かヒントになることがあるかもしれないと思いました。自分の担当分野のことをチームメンバーに共有していくことは大切ですし、それによって目標を達成する確率が高まるのではないかと思ったからです。
私もデザイン以外のことをもっと知ることでさらにデザインに活かせるのではないかと思っています。
今回多くの非デザイナーの方がご自身の領域外のデザインセミナーに参加してくださったことに感謝いたします。ありがとうございました。