
*この記事は2022年1月5日に更新されました。
コンバージョン、上がってますかー!?
ウェブサイトを着実に成長させていくために必要不可欠なツールがあります。
それは Google が無料で提供している Google Search Console(サーチコンソール)です。
ということで、こんにちは。
ウェブサイト改善とカフェラテが大好きなウェブ解析士マスターの井水大輔(いみずだいすけ)です。
今回は、ウェブサイトの改善に欠かせないSearch Console の設定方法からマーケティングへの活用法まで、初めて使う方でもわかるように説明していきます。
「もうすでに使っているよ」という方は、記事後半の基本編以降をチェックリストとして使ったり、クライアントさんへの説明にご活用ください。
はじめに:Search Console でできること
Search Console(サーチコンソール)はウェブサイトの健康状態を把握したり、改善施策のヒントになるデータが得られたりする、ウェブ運用においてなくてはならないツールです。
しかし、多くの企業では
「登録だけはしている」
「Google アナリティクスは使ってるけど……何が違うの?」
「SEOの活用ポイントがよくわからない」
という声をよく聞きます。
そう!ツールって入れてもなかなか活用できないですよね!
そこでこの記事では、ウェブサイトで成果を上げたい方のために Search Console でどんなことができて、どうやって活用すれば良いかを伝えていきます。
などなど、なんか使えそうな気がしてきませんか?
初級編①:Search Console は誰が使うものか?
Search Console はウェブ運用に関わるすべての人が使います。
しかし、それぞれの担当者によって活用できるポイントが異なります。
4つのパターンを紹介しますので、あなたに一番近い状況を参考にしてください。
1. サイト管理者 / ウェブマスター(自社のウェブ担当者)
せっかくウェブサイトを作ったのに「検索しても出てこないんだけど?」と言われたらショックですよね。Search Console を使うと、自社のウェブサイトが検索エンジンに正しく登録されているかを知ることができます。
また、サーバーにエラーが起きていないか・ウイルスにやられていないか・Google からペナルティーを受けていないかなどの問題を知ることができます。
2. SEO担当・マーケター
SEO経験者にとって Search Console は基本中の基本ですが、あなたが新任のSEO担当やマーケティング担当なら、まず、自社のウェブサイトが検索エンジンにどれくらい表示されているかがわかると覚えておきましょう。
具体的には、自社ウェブサイトがどんなクエリで検索された時に、どのように表示されているのか、どんな順位で表示され、クリックされる割合は何%かなどがわかります。
ウェブサイト内にあるページ別に知ることができるため、アクセスを増やす対策を練るのに役立ちます。
すべて無料なので、是非マスターしておきたいですよね。
3. サイト制作者・更新者
例えばQ&Aやイベントなどの新しい構造化データを使えるようになると、Search Console 上ではその構造化データのエラーやMETA情報の漏れなどを示してくれるので、マークアップを行う上での手助けとなります。
検索画面から特定のページに誘導されるので、構造化データを積極的に活用していきたいですね。
4. サイト委託業者や経営者
Search Console はアクセス権限を付与できます。
サイトの集客や運営を委託している業者と情報を共有することで、サイトのパフォーマンスを最大化しましょう。いったん登録すれば、ウェブサイトの問題発生時にメールが届きます。
日頃からあなたのウェブサイトがしっかり機能しているかを定期的に確認しましょう。
このように、Search Console はさまざまな立場の方に使われています。
これから初めて使ってみる方は、以下の手順に従い設定しましょう。
すでに設定が済んでいる方は、基本編まで飛ばしてお読みください。
初級編②:Search Consoleの設定方法
それでは1〜5のステップで設定方法について解説します。
1. Search Console にアクセスして「今すぐ開始」をクリックし、ログインをする
ログインにはGoogleアカウントを使用します。
Gmail を持っている方なら使えます。
※お持ちでない方はログイン画面下の「アカウント作成」より登録します。

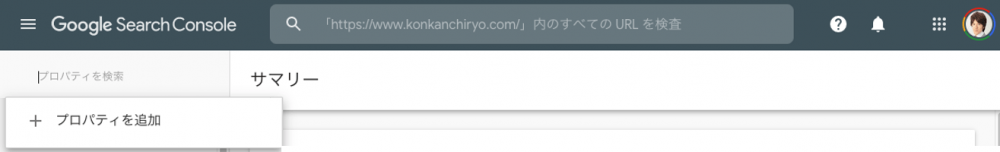
2. 「プロパティを検索」箇所の「プロパティを追加」でデータを取得したいサイトを登録

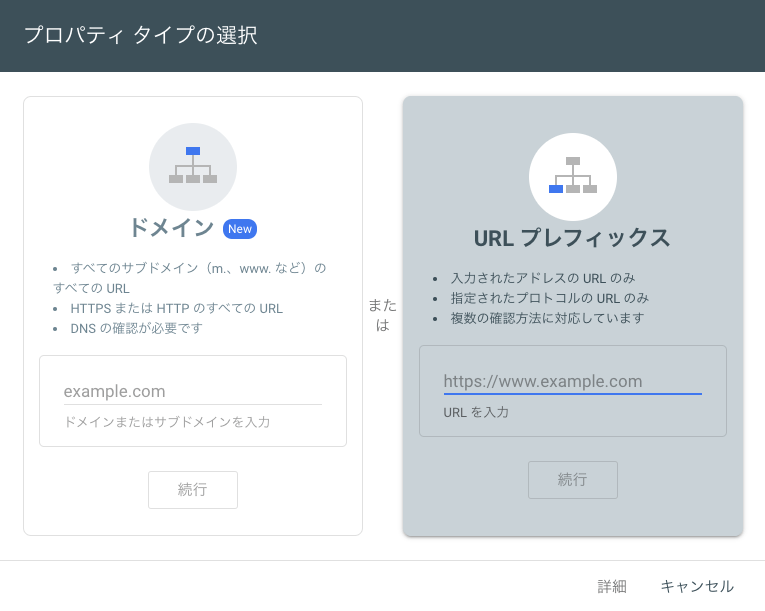
3. 「プロパティ タイプ」を選択する

プロパティタイプには2つ選択肢があります。
オススメはURLプレフィックスです。
それぞれ見ていきましょう。
URL プレフィックス
URL プレフィックスは、従来の Search Console のプロパティ登録方法で、サブドメインやSSL(httpsとhttpの違い)を区別して管理します。
後述するGoogle アナリティクスとの連携には、Google アナリティクスに登録されているプロパティと同じURLにする必要があるため、URLプレフィックスから登録する必要があります。
また複数のサイト運用をしている場合、例えばサブドメインやディレクトリごとに別のウェブサイトとして運用している場合は、それぞれのサイトを登録することで、それぞれのデータを見ることができます。
Google アナリティクスを使用しない方は少ないと思いますので、初心者の方はURLプレフィックスで登録しましょう。
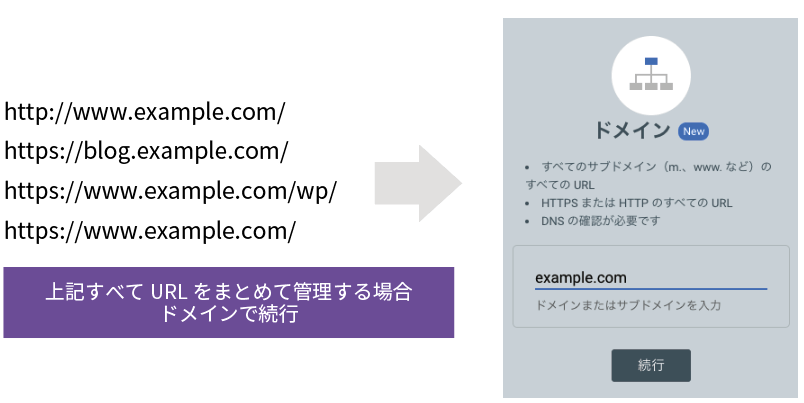
ドメイン
ドメインプロパティは、http / https、wwwのあり / なし、サブドメインやディレクトリなど関係なく、トップドメイン以下のサイトをまとめて管理します。1つのドメイン内に複数のサイトを一元管理している場合、一度で設定できるメリットがあります。
登録にはDNSレコードの確認が必要です。
初心者向けではありませんので、以下の設定方法はURLプレフィックスを選んだ場合を記載します。
ドメインプロパティから設定する場合は公式ヘルプ(外部サイト)を参照してください。

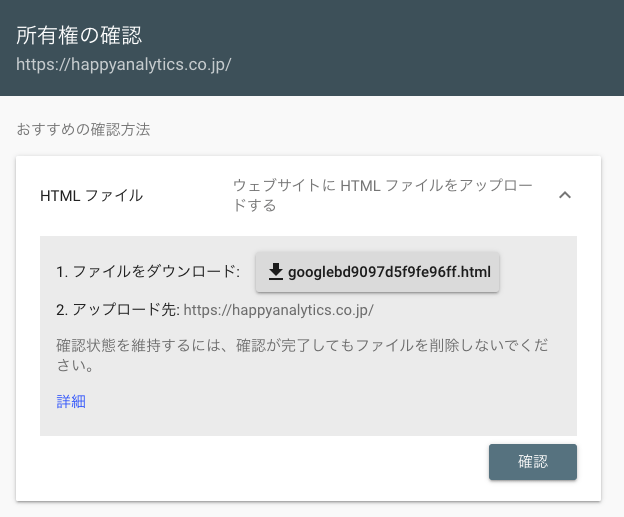
4. 「所有権の確認」をする
所有権の確認の「HTMLファイル」を選択します。
HTMLファイルをダウンロードして、該当URLのサーバーにアップロードします。

※HTMLファイルをアップするほか、以下の選択肢を選ぶことができます。
詳しくは Google 公式ヘルプの確認方法の詳細(外部サイト)をご覧ください。
| HTML タグ | メタタグをサイトに追加します |
|---|---|
| Google アナリティクス | Google アナリティクスアカウントを使用します |
| Google タグ マネージャー | Google タグ マネージャーのアカウントを使用します |
| ドメイン名プロバイダ | DNS レコードを Google に関連付ける方法です |
5. 作業が完了後に「確認」ボタンを押す
4. の作業が完了した際に「確認」ボタンを押し、「所有権を自動確認しました」と表示されれば設定完了です。

お疲れさまです。
初めての方でも簡単に設定できたのではないでしょうか?
では、次に基本機能の解説をします。
基本編:みんな押さえておきたい、7つの基本機能と活用法
Search Console にはさまざまな機能がありますが、まずは基本的な内容の把握&改善につなげるための機能を解説します。
是非7つとも押さえておきたいところですね。
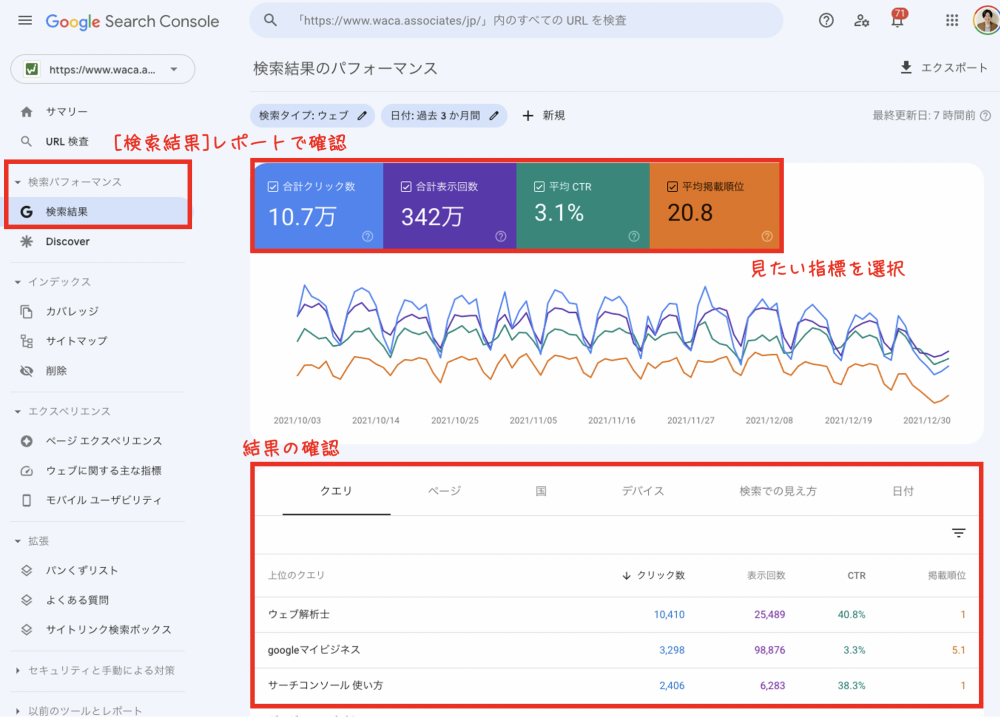
1. 「検索パフォーマンス」を活用してウェブサイトを改善
Google 検索からの流入を多く得ようとするなら、欠かせない機能が「検索パフォーマンス」です。少し長くなりますが、特に重要なポイントをまとめましたので、ひとつずつ確認しながら活用してください。
検索パフォーマンスでは、Google 検索上であなたのウェブサイトがどれだけ閲覧され、どれだけクリックされているかがわかります。
検索クエリや平均掲載順位もわかります。

| クエリ | ユーザーが検索した検索キーワード |
|---|---|
| クリック数 | Google の検索結果画面上の自社サイトがクリックされた回数 |
| 表示回数 | Google の検索結果画面に自社サイトが表示された回数 |
| CTR | CTR(Click Through Rate)はクリック率を表します。検索結果画面に表示されたうち、クリックされた割合を示します。 |
| 掲載順位 | Google の検索結果画面に表示された自社サイトの平均掲載順位 |
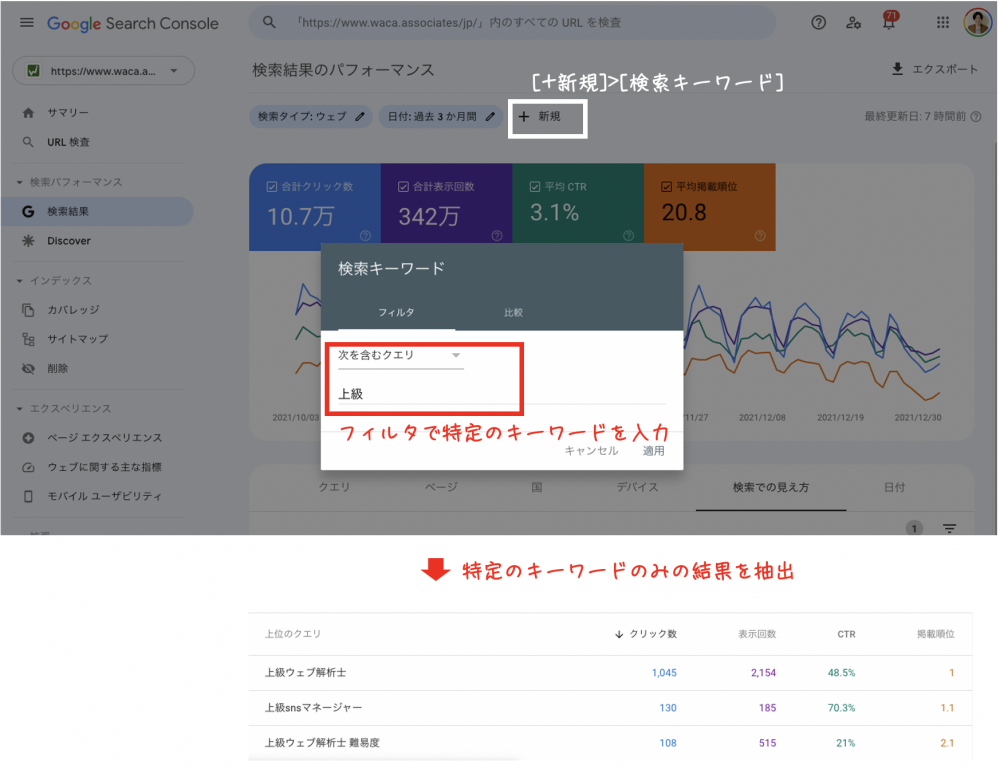
クエリは絞り込める
分析をしていて気になることは、あらかじめ想定したキーワードでの流入回数ではないでしょうか?
それを知る方法として「フィルタ機能」があります。

特定の検索キーワードが入ったクエリのみを抽出して、それぞれの「クリック数」「表示回数」「CTR」「掲載順位」を確認できます。
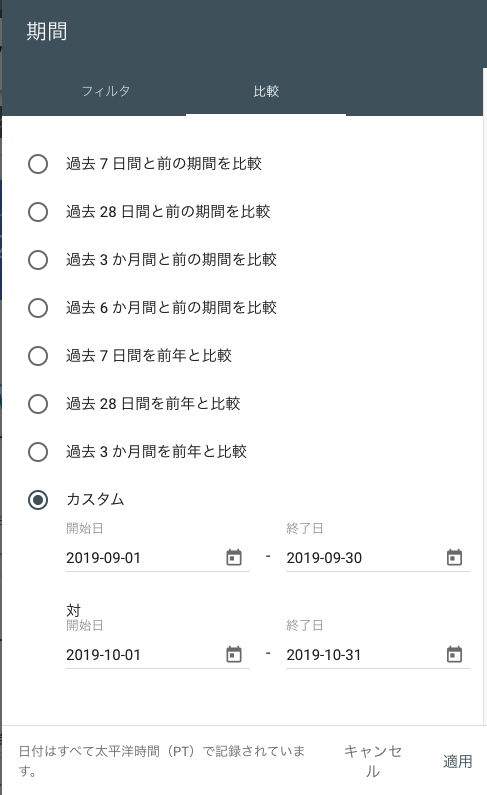
期間ごとにフィルタや比較ができる
「検索パフォーマンス」では、特定の期間に絞りこんで比較できます。
例えば、ウェブサイトのリニューアルやコンテンツ改善を行った前後のデータを比較することで、その成果を分析するのに役立ちます。
*分析可能なデータは16ヶ月です。

特定のページの流入キーワードを知る
SEOを行う際は、事前に想定していた流入キーワードに対して、実際にどれくらいの流入があるかを確認します。
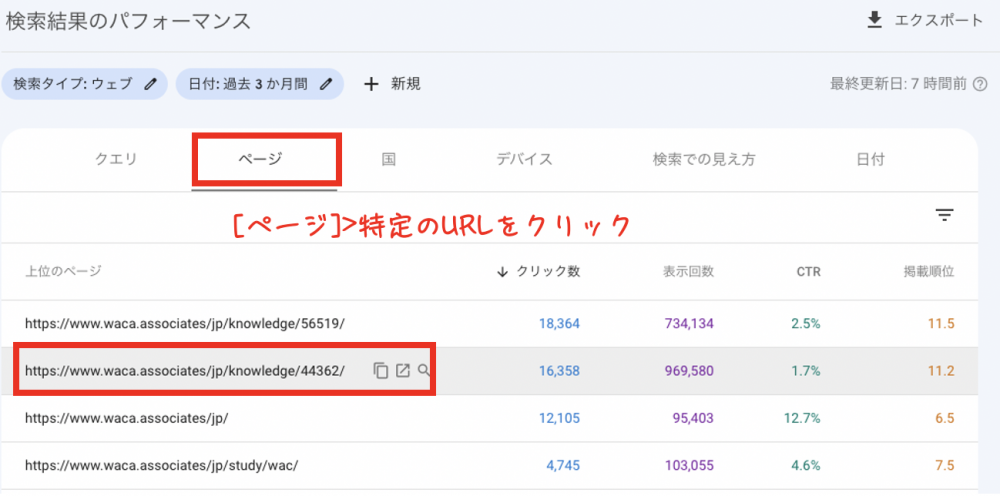
①「ページ」を選択後、「該当URL」をクリック(またはページフィルタで該当URLのみを表示する)

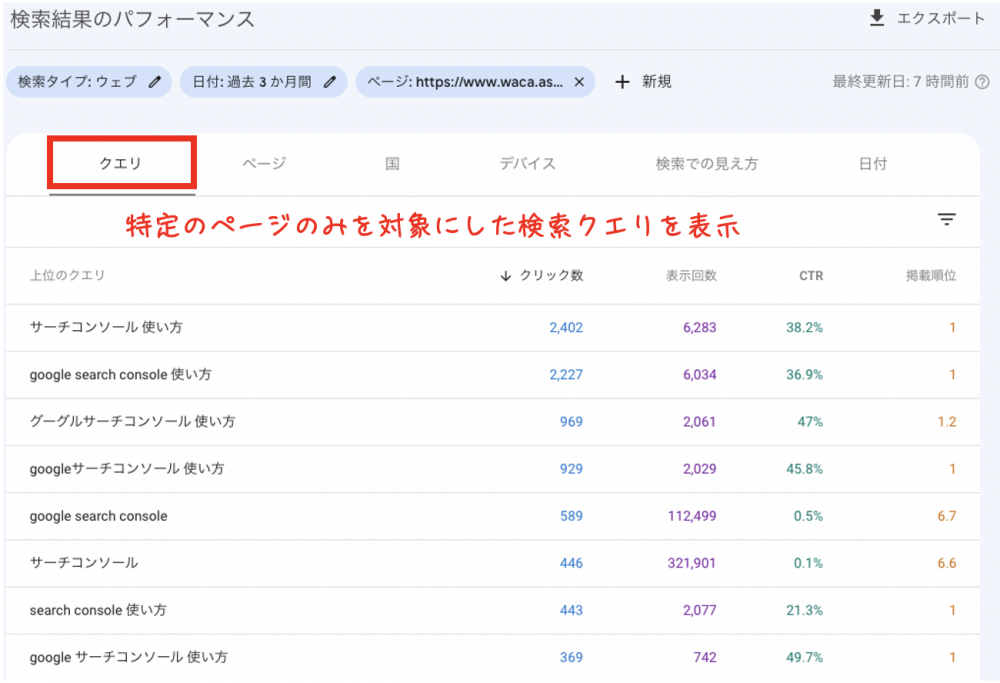
②その後「クエリ」を選択
該当ページにおける検索キーワード、クリック数、表示回数、CTR、検索順位を知ることができます。

この機能で意図したキーワードでの対策の評価ができるほか、意図していなかったキーワードを発見することも可能です。意図していないキーワードでの表示回数が多ければ、そのキーワードを軸に新たなコンテンツを考えるヒントになります。
また検索キーワードの2語目・3語目にはユーザーのインサイト(ニーズ)が隠れていることが多く、これを読み取ることでユーザー満足につながるコンテンツの改善に活かします。
検索パフォーマンス 改善のためのアドバイス
2. 特定のページの問題を見つける「URL検査」機能
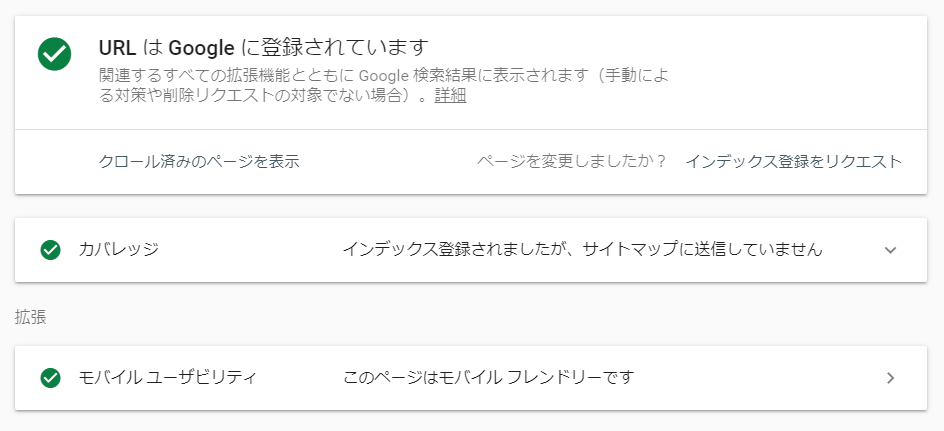
Search Console 画面の左メニューにある「URL検査」は、ページのURLを入力して使用します。URLを入力すると、「インデックス」「カバレッジ」「モバイルユーザビリティ」の検査結果が出ます。
少しカタカナが続きますね。
でも、ここは是非覚えておきたい単語なので、簡単に解説します。
| インデックス | Google 検索エンジンに登録されること。ページがインデックスされていなければ、Google 検索に掲載されません。インデックスされるには、世界中のウェブサイトを巡回している Google ボットに「クロール」される必要があります。 |
|---|---|
| クロール | Google のロボット(クローラー)がウェブ上のファイル(HTML、画像、PDFなど)を集めること。このデータをもとに、ウェブページを検索エンジンに登録(インデックス)しています。 |
| カバレッジ | 直訳すると「網羅率」です。ウェブサイトに存在しているページのうち、どれだけのページが Google 検索にインデックスされているかを確認できます。 |
| モバイルユーザビリティ | スマホやタブレットなどの端末からアクセスしているユーザーにとっての使い勝手のことです。昨今ではスマホからしかアクセスしないユーザーも増えているので、パソコン向けのホームページだと使い勝手が悪くなってしまいます。 |
「URL検査」では、これらに問題が起きていないかを確認できます。
もし該当ページがインデックスされていなければ、インデックス登録をリクエストできます。

3. 問題のあるページを見つける「カバレッジ」機能
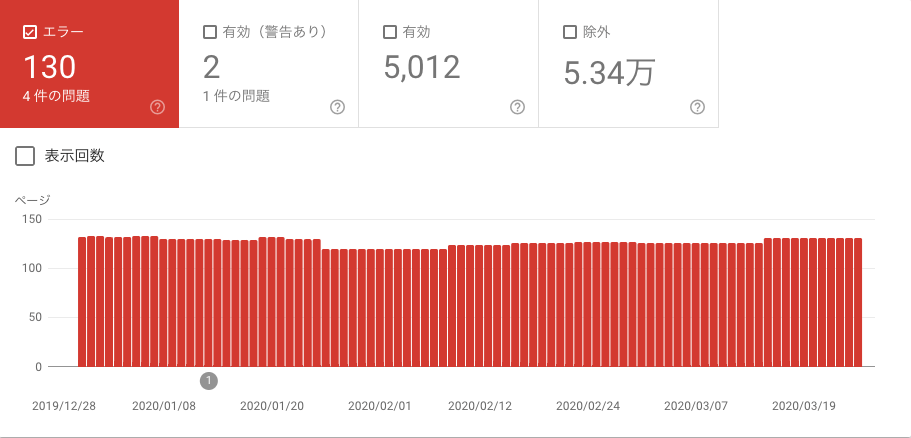
3つめの機能、「カバレッジ機能」では、Google ボットがクロールして取得できなかったウェブページをエラーとして表示します。
サイトやページがクロールされないと Google 検索結果に掲載されないので、クロールエラーを確認してアクセス改善につなげることができます。
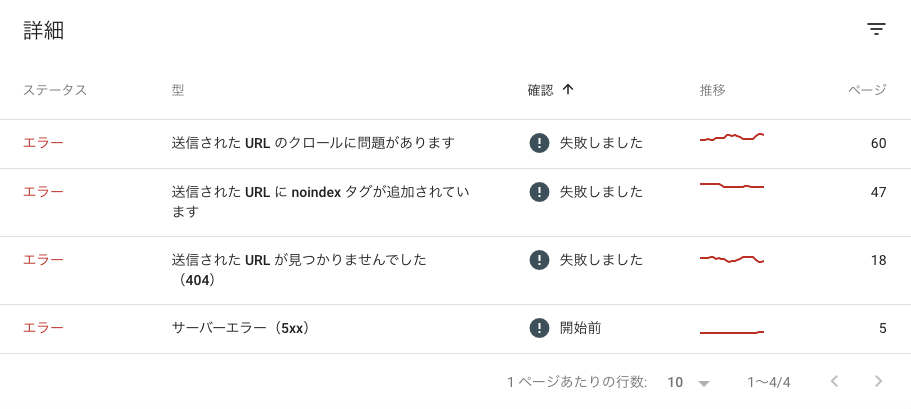
ステータスは4種類で、エラー、有効(警告あり)、有効、除外、に分かれています。

ステータスがエラーの場合、以下のようなことがわかります。
- 送信された URL のクロールに問題があります
- 送信された URL に noindex タグが追加されています
- 送信された URL が見つかりませんでした(404)
- サーバーエラー(5xx)
もちろん、意図的にnoindex(検索エンジンに登録しない)しているページは問題ありません。しかし、意図しないエラーが出ている場合は該当箇所をクリックすると、問題の詳細を確認できます。

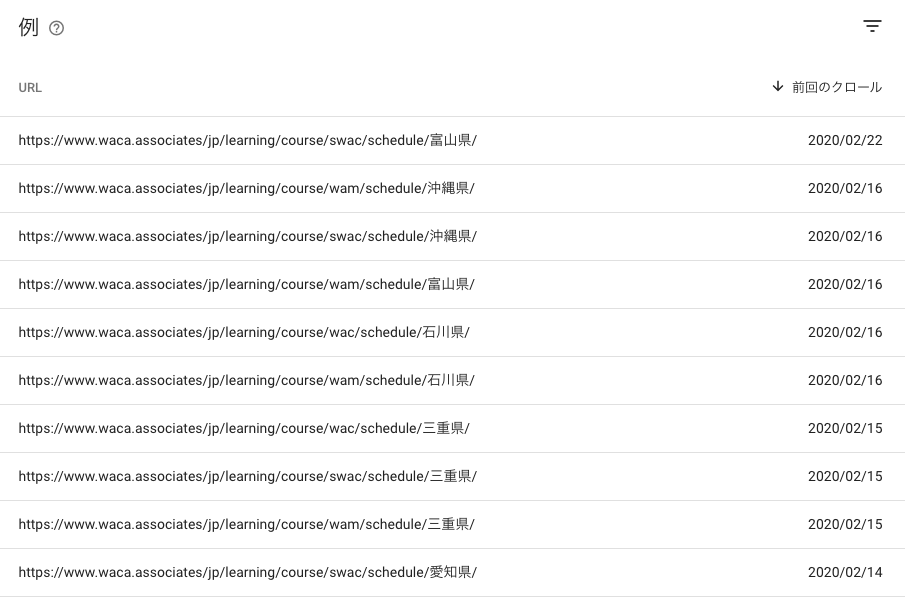
「送信されたURLのクロールに問題があります。」をクリックすると以下のように一覧が出てきます。

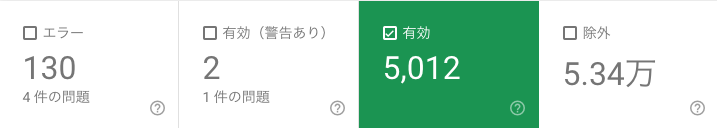
カバレッジの活用方法として、エラーの解消も大事ですが、確認すべきポイントとしては「有効」の数です。
サイトが成長するとともに、この「有効」の数が増えると、それだけ検索エンジンのインデックスも増えているということです。
「有効」を増やしていけるといいですね。

なお、上記例では除外の件数が多いですね。除外はインデックス登録されていないページですが、インデックスされている正規ページと重複しているページのため、除外数が多いからといっても基本的に問題ではありません。
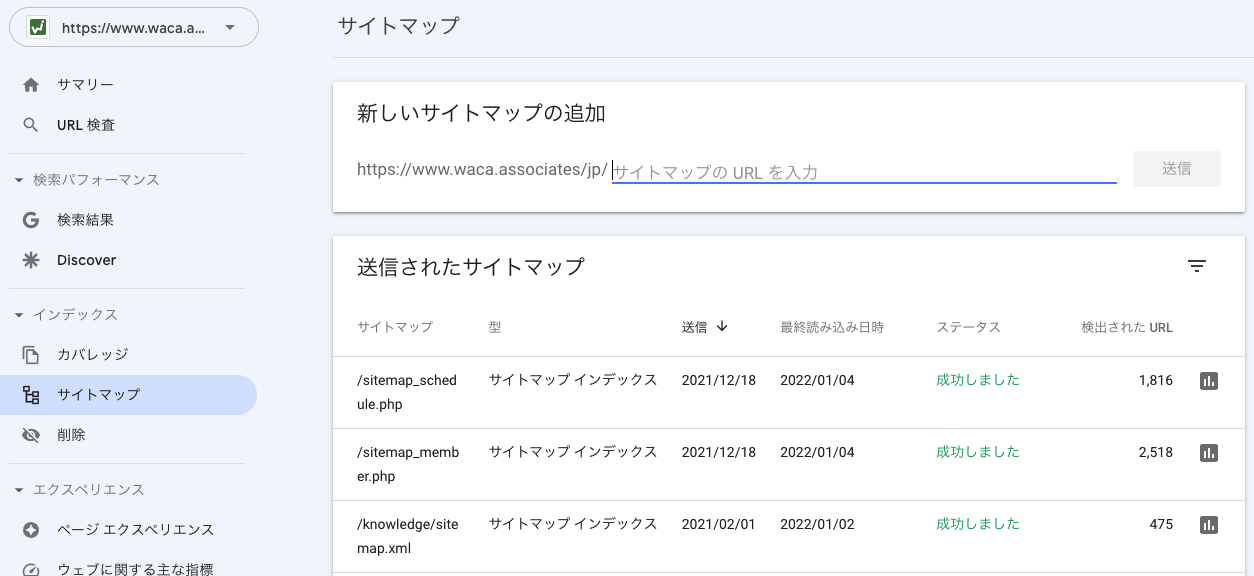
4. サイト全体のインデックスを加速する「サイトマップ」登録
4つめの機能は、「サイトマップ」の登録です。サイトマップとは、ウェブサイト全体の構成を表すものです。サイトの構成が変わったりページを増やしたりした時に、自社のサイトマップ(sitemap.xml)を Google に送ることで、ウェブサイトが現在どのような構成かを伝えることができます。
Google にサイトマップを送信しておくと、検索エンジンは適宜クロールを行い、作成したウェブページがインデックスされやすくなります。

sitemap.xml が Google に正常に認識されると、ステータスに「成功しました」と表示されます。
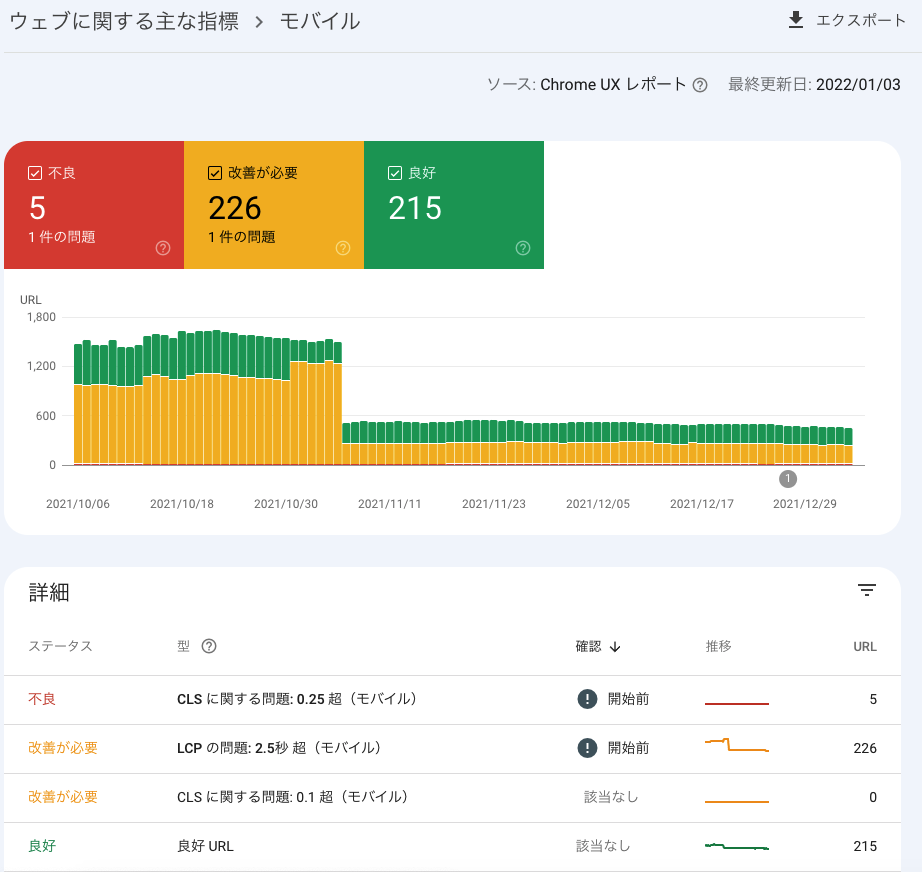
5. ページスピード改善のための「ウェブに関する主な指標」機能
5つめの機能は速度レポートです。
ここでは実際の使用状況データに基づいて、ページの処理速度を表示します。
![[ウェブに関する主な指標]レポート](https://www.waca.associates/jp/knowledge/wp-content/uploads/2022/01/202206-1000x733.png)
速度が重要な理由は、公式ヘルプページでも以下のように記されています。
ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には:
・ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
・ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加します。
・遅いと判断されたページは、Google 検索のランキングが下がる可能性があります。速度レポート – Search Console ヘルプ
レポートでは「良好」、「改善が必要」、「不良」と3段階でそれぞれのページ速度が見られるので、コンバージョンにつながる重要なページが低速の場合は直ちに改善をすると良いでしょう。

ただし、Search Console 内ではページスピードの改善方法までは示してくれません。該当ページの改善は、別途 Google が無料で提供しているPageSpeed Insights(外部サイト)を活用しましょう。
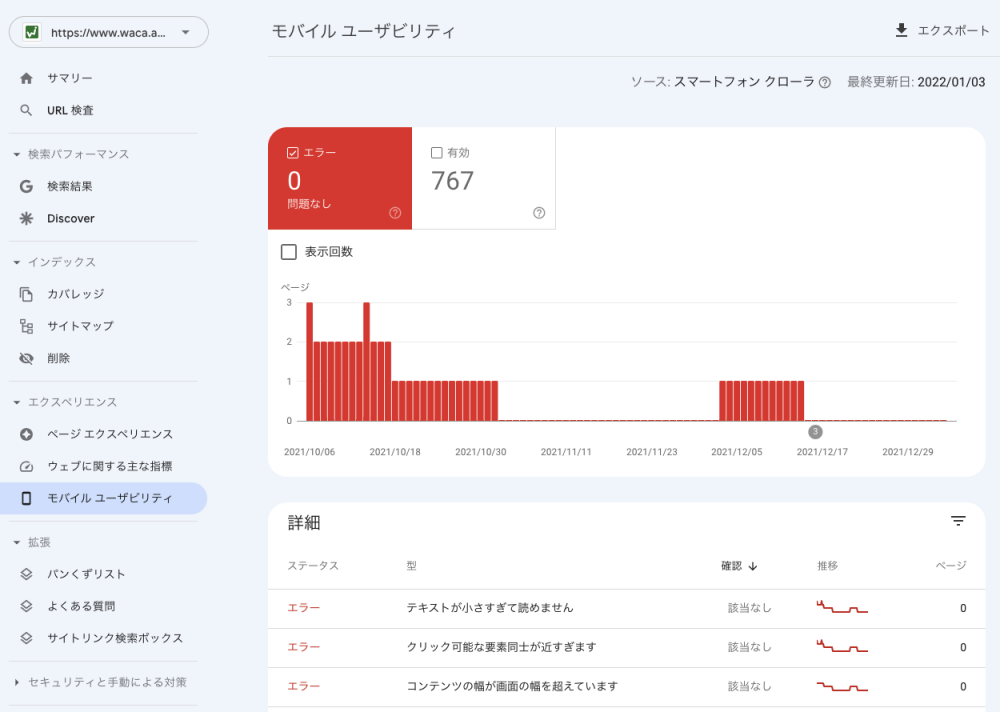
6. モバイルの最適化を助ける「モバイルユーザビリティ」機能
6つめの機能は、「モバイルユーザビリティ」機能です。スマートフォンでウェブサイトを表示した際に文字サイズやボタンの間隔、コンテンツの幅が適切に設定されているかなどを判定して、問題があればその詳細を示してくれます。

- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
これらのエラーが出た場合はクリックすると該当ページを確認できます。
ここ数年、モバイル最適化の重要度はますます高まっています。
このエラーを解消することで、モバイルユーザーのストレスを減らしましょう。ウェブページの回遊性を上げ、離脱率を下げることがモバイル最適化につながります。
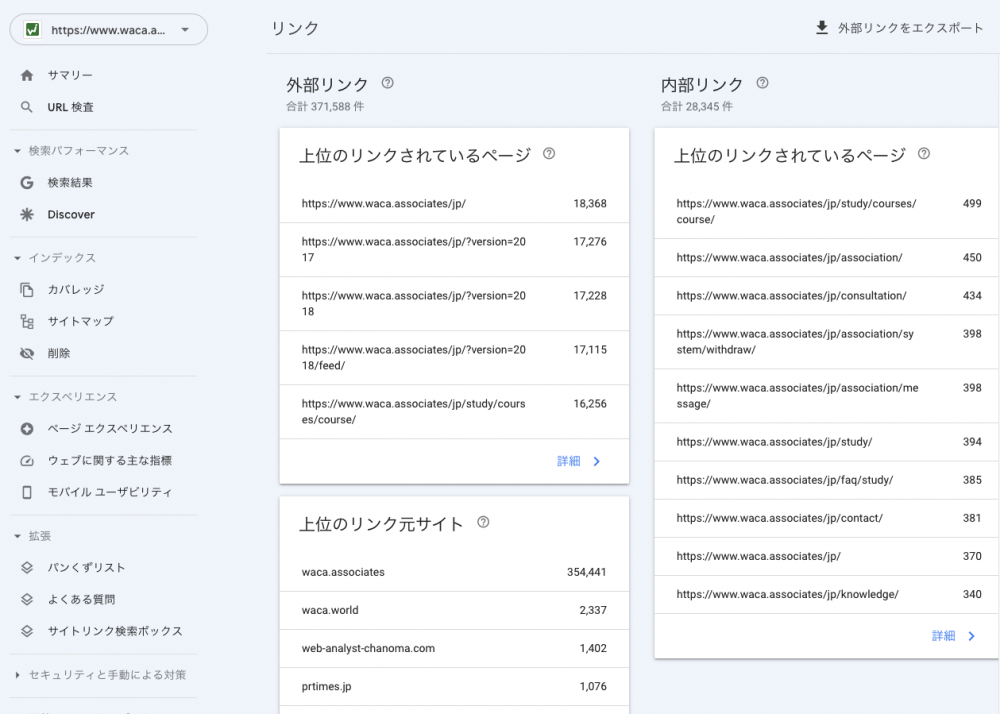
7. 人気が高いページがわかる「リンク」機能
7つめの機能は、特定のウェブページに集まるリンクの一覧を確認できます。第三者のサイト(外部リンク)からや自社サイト内(内部リンク)で、どのページにどれだけリンクされているのかなどを知ることができます。

「内部リンク」はサイト内での重要度を測る要素、「外部リンク」はウェブページの人気を測る要素で、どちらもSEOに影響を及ぼす重要なものです。
どのようなページからリンクが貼られているかを確認しておくと良いでしょう。
また、スパムサイトからのリンクが貼られている可能性があるときは「上位のリンク元サイト」の詳細を確認して精査しましょう。
以上、Search Console の7つの機能を紹介しました。
これらの機能を適切に使い、ウェブサイトのパフォーマンスを管理・改善していきましょう。
ところで、ウェブサイトを改善する際は、コンバージョンにつながることが重要です。
しかし、Search Console ではクリックされたページがコンバージョンにつながったのかがわかりません。
そこで中級編では、Google アナリティクスとの連携を紹介します。
両者の連携により、サイトが検索エンジンに表示されるところからサイトに流入してコンバージョンに至るまで、一連の流れを分析する方法を解説します。
中級編:Google アナリティクスと連携してマーケティング分析をする
Google アナリティクスと Search Console を連携することで、コンバージョンの改善に役立つ分析が可能です。
両ツールは、Google が無料で提供し、ウェブサイトの改善に役立つという点では共通していますが、どこが違うのでしょうか。
Google アナリティクスとの違い
両ツールの違いを表で見てみましょう。
サイトに訪れる前のデータがわかる

「どのくらい表示されたか」
「どのくらいクリックされたか」
「何番目に掲載されているか」
などがわかる
サイトに訪れた後のデータがわかる

「どこから来て」
「どのページをみて」
「どのような行動をおこしたか」
などがわかる
ご覧のとおり、サイトを訪れる「前」か「後」かという点で、それぞれのツールは異なる役割を持っています。
しかし Search Console とアナリティクスを連携すると、ユーザーが Google 検索であなたのウェブサイトに興味を持ったところから、サイトでコンバージョンするまでの一連の行動をひと目で分析できるようになります。
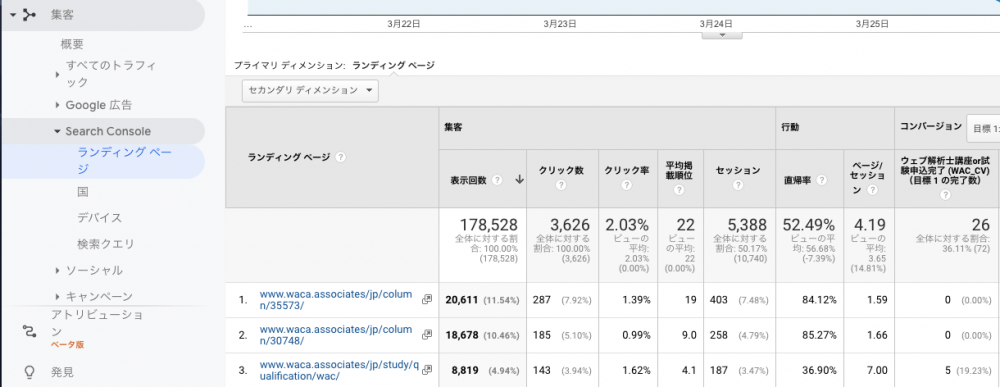
次の表をご覧ください。

これは Google アナリティクスと Search Console を連携すると得られるレポートです。各ランディングページにおける、Google 検索上の表示回数〜サイト流入~ページ遷移~コンバージョンの一連の結果がわかります。
ファネル分析
ユーザーがコンバージョンするまでの行動の流れを図式化したものを、「ファネル」といい、マーケティングでは一般的な分析手法です。
一連の行動と人数を段階ごとに表すと、下記の図のようにユーザーが絞り込まれていく逆三角形の図になります。

ファネル分析の具体的な着眼点は、以下のとおりです。
- 入口と出口にはどれくらいの人数がいるのか
- もっとユーザーを増やせる段階はどこか
- どの段階でユーザーが離脱してしまっているのか
これらの理由を考えて解決策を導けば、サイトを効率的に改善でき、ビジネスの成果を最大化できますね。
アナリティクスと Search Console を連携するには、アナリティクスの管理画面から設定します。具体的な手順は、Google公式ヘルプ(外部サイト)をご覧ください。
アナリティクスで Search Console のデータを設定する – アナリティクス ヘルプ(外部サイト)まとめ
Google Search Console は、以下のように活用できます。
- サイト(もしくはウェブページ)に重要な問題が発生すると知らせてくれる。
- ユーザビリティの向上につながる問題を解決できる。
- 検索エンジンの表示回数や掲載順位がわかる。
- SEOを行う上で重要な判断を下せる。
- マーケティングファネルの分析に活かせる。
ウェブサイトのみならず、ビジネスを成長させていく上で重要な役割をする機能が盛りだくさんです。まだ登録していない方は、今すぐ登録してサイトの改善に役立てましょう!
ウェブサイトを改善したい方へ
webサイト改善を中心としたマーケティング情報をツイートしています。
メディアサイトの生々しい分析&改善の様子を綴った連載企画。第3回目です👊
— いみず だいすけ / ウェブ解析士マスター (@ImiDai) January 6, 2022
コンバージョンに至るまでの数値のあれこれを解説しています🔥
デイリーポータルZの有料会員が増えないのはなぜ? CVが取れない理由をウェブ解析士マスターが分析https://t.co/R2y6dCRunl @webtanforum