株式会社まぼろしの益子貴寛です。
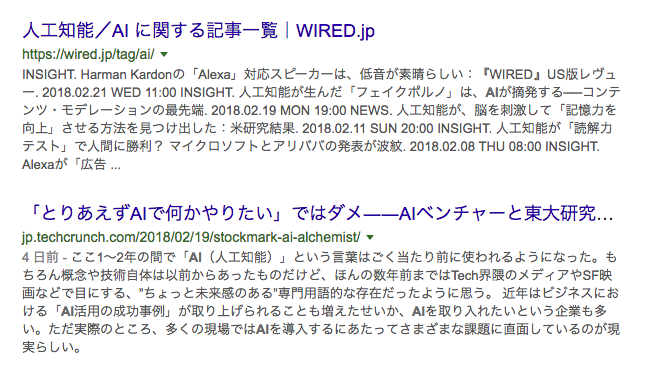
Googleの検索結果画面(SERP)で、ページタイトルのあとに表示されるスニペット(概要文)の量が、最大で全角250文字前後に増えました。これまでは120文字程度だったので、ほぼ倍増です。
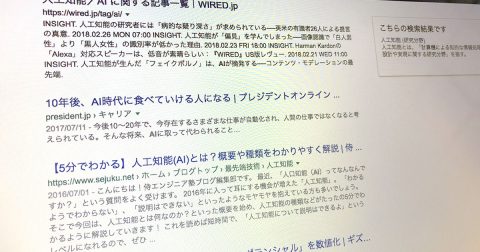
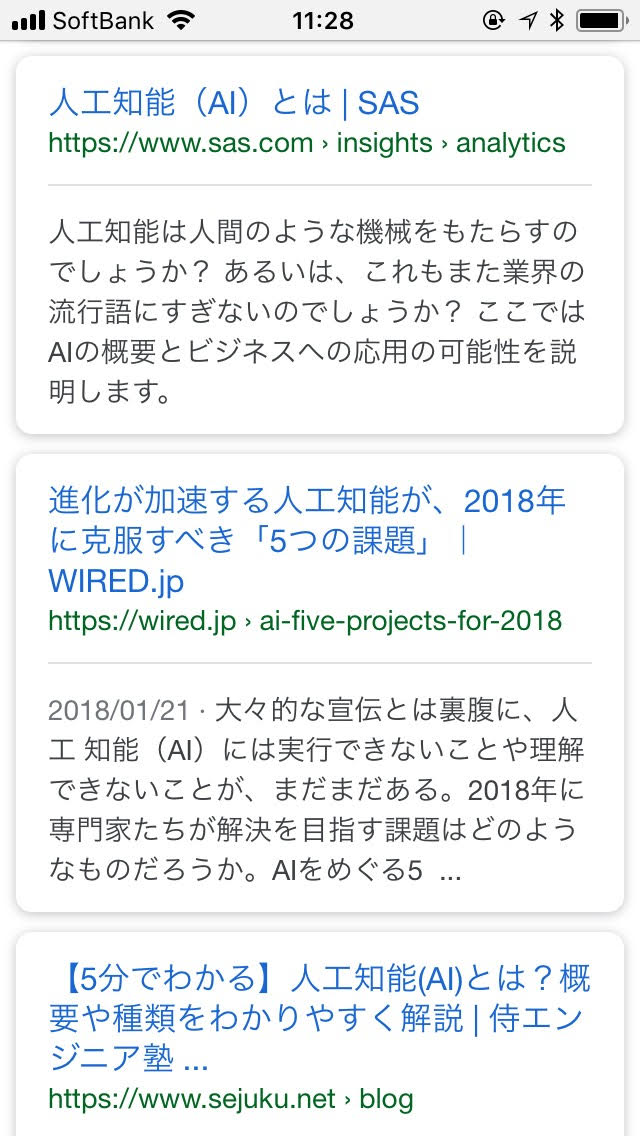
実際の検索結果画面を見てみましょう(「AI」というキーワードで検索)。

さて、このようにスニペットの文字数が倍増したことを受けて、実務的な対応策を探ってみます。
どう対応するのが現実的なのか?
まず、スニペットの前提条件として、次の点を理解しておきましょう。
- meta descriptionがスニペットとして使われることもあるが、使われないこともある(ページ内のテキストが自動抽出される)
- meta descriptionは、ランキング(検索順位決定)の要素ではないとされる
- meta descriptionの長さが、クリックの誘引に直結するわけではない
加えて、実務的に考えると、meta descriptionを1ページずつしっかりと考えるのは、かなりの手間です。全角250文字に倍増したことで、いっそう手間が増えることになるでしょう。
テキスト量が少ないページであれば、全角250文字のmeta descriptionを考えることが、そもそも難しいケースもあります。また、スニペットで情報を伝え切ってしまうと、かえってクリックが減るページもあるでしょう。
表示領域の狭いモバイルでの検索結果では、スニペットを全角90文字前後にとどめており、長めのmeta descritptionを指定しても意味がないことになります。

こう考えると、meta descriptionに力を注ぐことに意味が見い出せない、というのが本音です。
Google Search Consoleの検索アナリティクスを確認し、CTR(クリック率)が低いキーワードに対応するページに長めのmeta descriptionを指定することで、CTRの向上を目指す、といった対応策も考えられます。
しかし、上記のとおり、モバイル検索へのインパクトは期待できませんので、それほどの効果は見込めない気がします。
ということで、最近、私がリニューアルを担当したWebサイトでは、すべてのページでmeta descriptionを指定しない(Googleの自動抽出にまかせる)ようにしています。
まとめ
HTMLのmetaまわりについて、私は次のような方針で実装しています。
- title要素は「ページ名 | カテゴリー名 | サイト名」(ページ名について、記事の場合は長くなってもよいので具体的に書く)
- meta descriptionは指定しない
- meta keywordsは指定しない
- OGPは指定する
- Twitter Cardは指定する
もちろん、トップページだけは、meta descriptionをしっかりと指定しておく、といった判断もあってよいでしょう。
og:descriptionは全角90文字程度が適当であり、Googleのモバイル検索の表示文字数とほぼ一緒なので、og:descriptionと同じ内容をmeta descriptionでも生成させておく、という判断もありえます。
仕様変更は、これまでのやり方を見直すよい機会。みなさんもベストプラクティスを探ってみてください。