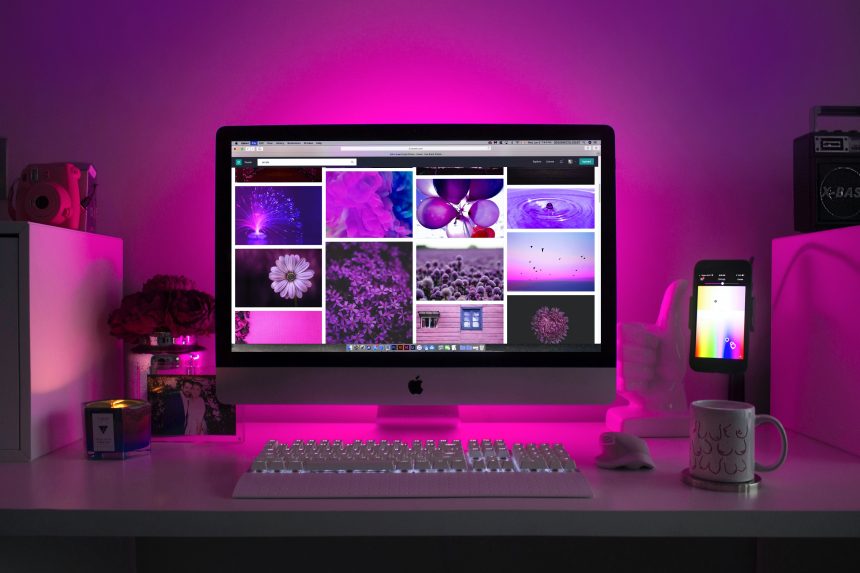
Source: https://www.pexels.com/photo/silver-imac-displaying-collage-photos-1779487/
Designing is about the art of solving problems, styling, creativity. All the process describes how it feels, how meaningful it is, how attractive it is. As a human, there are always new things that have to be learned and improved to be better with an inspirational ideal.
Are you looking for the ways that can help you to improve your design skill? In this post, you are going to experiment with some points that can be good tips for you to use and apply for the skill and your work on designing the website.
Let’s begin…
- Make a handwritten rough work:
The better way that you have to do in initialization is to make a draft using a pen, paper or a white board as you prefer as it would make the ideas flow what you have to do. Hands flow more than any mouse and keyboard in the world. The way will help you in proper planning and the user in analyzing what and where is required for your website.
- Use proper indentation:
The basics of a website are that it requires to look clean, simple and set properly. Therefore, it is very important that you should keep a proper indentation while making a website. The indentation can help you to design an attractive website and thus contributing to one of the most key factors of the design aspect.
- Fonts and Color should be chosen the type of the website
Choosing fonts and colors is not that easy, there are many more to finalize even the meaning of it. It is variable as it depends on the type of website that the designer is trying to create. If it is a kind of shopping website, it might need bigger fonts that scream our words. Whereas if it is an educational website it needs highlighting at times.
- The Connection of Social Media
You should include social media connections in your website since it keeps your website engaged and attracts more viewers from other platforms as well. It is also a great promotional technique to adapt. These days we are so used to seeing a website, that we know what to find and where. If there are any basic changes, that should not be a problem in the overall design.
Hence, social media icons should be used in the bottom of that the main content is viewed properly and gradually as the viewer ends up watching the content.
- Should Avoid Animations
There is no such viewer who likes to stay on the website starting at it for a long time, therefore animation is something that has now become old fashioned. A front page should be something that would retain minimum information which makes the viewers think more about it to find an answer and explore the website easily in that process.
- Do not be so Complex, Keep It Short and Simple
No one wants to look at websites that have all the colors in the world and all fonts in the world. A good website design follows a single set of fonts and a good contrasting color.
 Login as
Login as




































;>/img/banner/partner $url=>$index; .png)